环境准备
Mac os 11.2.2
网易MUMU模拟器
APP文件管理器
微信开发者工具:Stable Build (1.05.2108130)
|
获取小程序包
1.使用自己手机上的微信打开对应的小程序,可以添加到"我的小程序"
2.打开模拟器的微信并登录
3.在模拟器微信的下拉小程序最近使用历史中打开"你所选的小程序",如果历史记录中没有就在我的小程序中找一找
4.打开小程序等待加载之后就可以去找源码包了
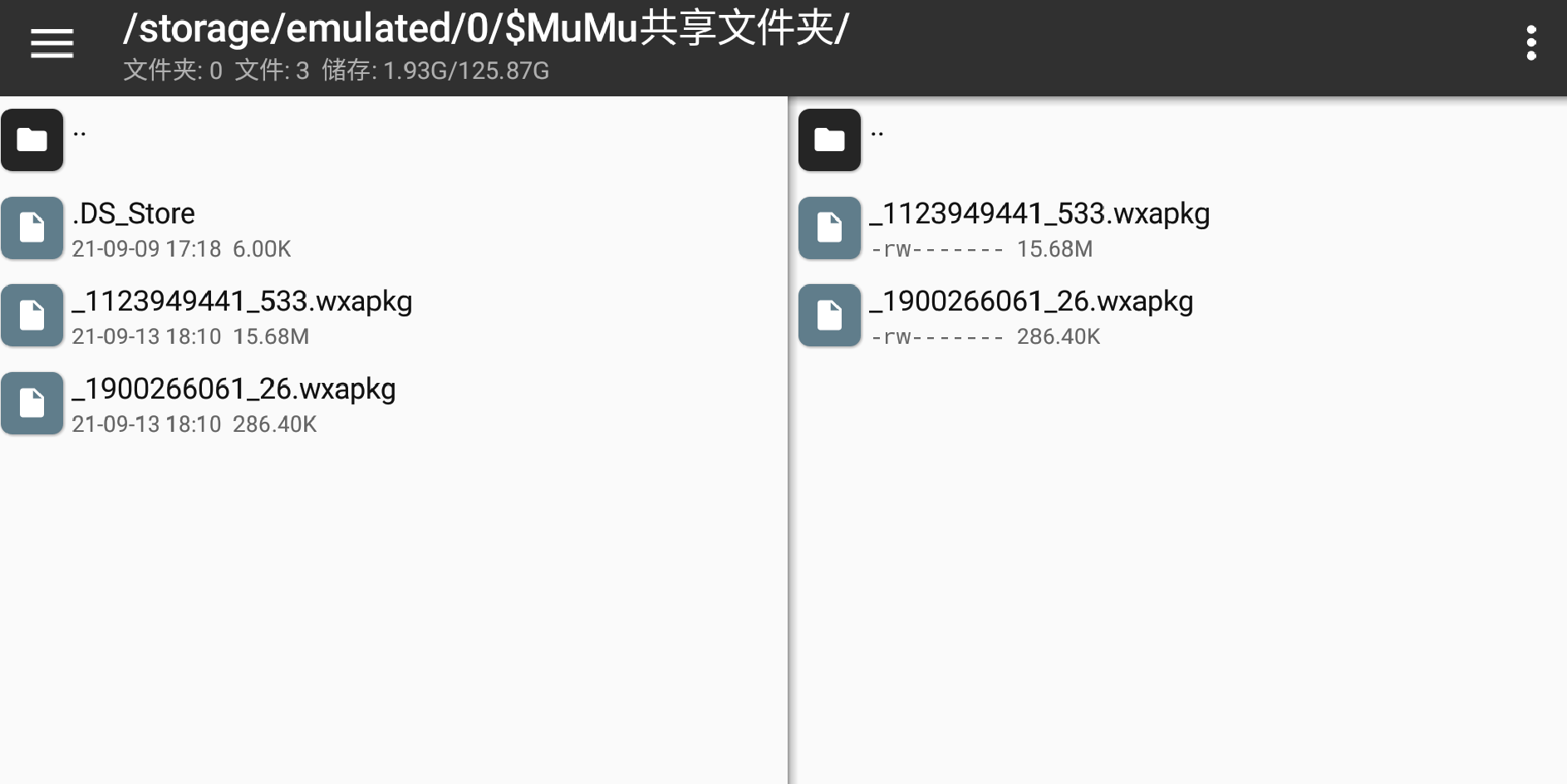
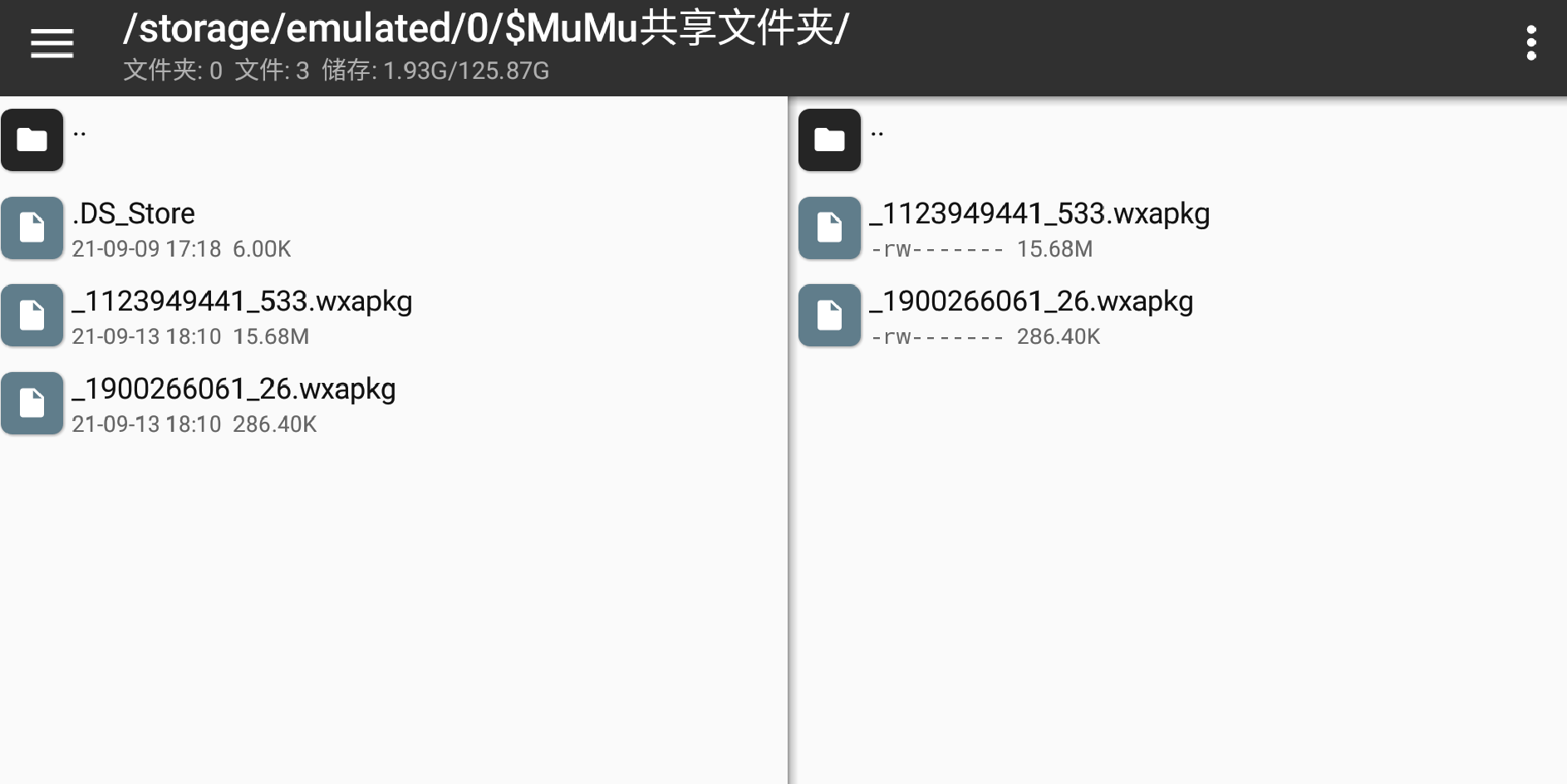
5.打开对应的文件管理器,进入到以下路径查找源码包(可以根据下载时间区分出你想要的源码包)
6.拷贝到mumu浏览器共享目录
|
小程序存放路径如下:/data/data/com.tencent.mm/MicroMsg/…/appbrand/pkg/
…部分根据时间戳或者单点击一个小程序在进行测试,大部分为03075c115f972899a1b1b8cc70506599这种

反编译小程序
地址:https://github.com/xuedingmiaojun/wxappUnpacker
下载后在目录下安装如下依赖:
npm install esprima
npm install css-tree
npm install cssbeautify
npm install vm2
npm install uglify-es
npm install js-beautify
|
使用命令node wuWxapkg.js path_wxapkg进行反编译输出信息如下
╰─$ node wuWxapkg.js _1900266061_26.wxapkg
Unpack file _1900266061_26.wxapkg...
Header info:
firstMark: 0xbe
unknownInfo: 0
infoListLength: 1305
dataLength: 291959
lastMark: 0xed
File list info:
fileCount: 38
Saving files...
Unpack done.
Split app-service.js and make up configs & wxss & wxml & wxs...
deal config ok
deal js ok
deal html ok
deal css ok
Decompile ./Componet/circle/circle.wxml...
Decompile success!
Decompile ./Componet/wave/wave.wxml...
Decompile success!
Decompile ./Componet/wx-pulltorefresh-view/wx-pulltorefresh-view.wxml...
Decompile success!
Decompile ./pages/date/date.wxml...
Decompile success!
Decompile ./pages/exam/exam.wxml...
Decompile success!
Decompile ./pages/freeclass/freeclass.wxml...
Decompile success!
Decompile ./pages/grade/grade.wxml...
Decompile success!
Decompile ./pages/index/index.wxml...
Decompile success!
Decompile ./pages/index/passwd/passwd.wxml...
Decompile success!
Decompile ./pages/jxpg/each.wxml...
Decompile success!
Decompile ./pages/jxpg/jxpg.wxml...
Decompile success!
Decompile ./pages/level/level.wxml...
Decompile success!
Decompile ./pages/timetable/my-modal/my-modal.wxml...
Decompile success!
Decompile ./pages/timetable/timetable.wxml...
Decompile success!
splitJs: /Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26/app-service.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 utils/httputils.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 utils/util.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 app.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 Componet/circle/circle.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 Componet/wave/wave.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 Componet/wx-pulltorefresh-view/wx-pulltorefresh-view.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 pages/index/passwd/passwd.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 pages/timetable/my-modal/my-modal.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 pages/index/index.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 pages/grade/grade.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 pages/level/level.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 pages/timetable/timetable.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 pages/freeclass/freeclass.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 pages/date/date.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 pages/exam/exam.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 pages/jxpg/jxpg.js
/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26 pages/jxpg/each.js
Splitting "/Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26/app-service.js" done.
Guess wxss(first turn)...
Import count info: {}
Guess wxss(first turn) done.
Generate wxss(second turn)...
Generate wxss(second turn) done.
Save wxss...
saveDir: /Users/oldthree/Downloads/wxappUnpacker-master/_1900266061_26
Split and make up done.
Delete files...
Deleted.
File done.
Total use: 643.682ms
|
工具用法
node wuConfig.js <files...> 将 app-config.json 中的内容拆分到各个文件对应的 .json 和 app.json , 并通过搜索 app-config.json 所在文件夹下的所有文件尝试将 iconData 还原为 iconPath 。node wuJs.js <files...> 将 app-service.js (或小游戏中的 game.js ) 拆分成一系列原先独立的 javascript 文件,并使用 Uglify-ES 美化,从而尽可能还原编译前的情况。node wuWxml.js [-m] <files...> 将编译/混合到 page-frame.html ( 或 app-wxss.js ) 中的 wxml 和 wxs 文件还原为独立的、未编译的文件。如果加上-m指令,就会阻止block块自动省略,可能帮助解决一些相关过程的 bug 。node wuWxss.js <dirs...> 通过获取文件夹下的 page-frame.html ( 或 app-wxss.js ) 和其他 html 文件的内容,还原出编译前 wxss 文件的内容。node wuWxapkg.js [-o] [-d] [-s=<Main Dir>] <files...> 将 wxapkg 文件解包,并将包中上述命令中所提的被编译/混合的文件自动地恢复原状。如果加上-o指令,表示仅解包,不做后续操作。如果加上-d指令,就会保留编译/混合后所生成的新文件,否则会自动删去这些文件。同时,前面命令中的指令也可直接加在这一命令上。
ps:如果想单独执行config、js、wxml、wxss的反编译可以在解包时加-o参数不做后续操作
导入开发者工具或者打开编辑器进行查看
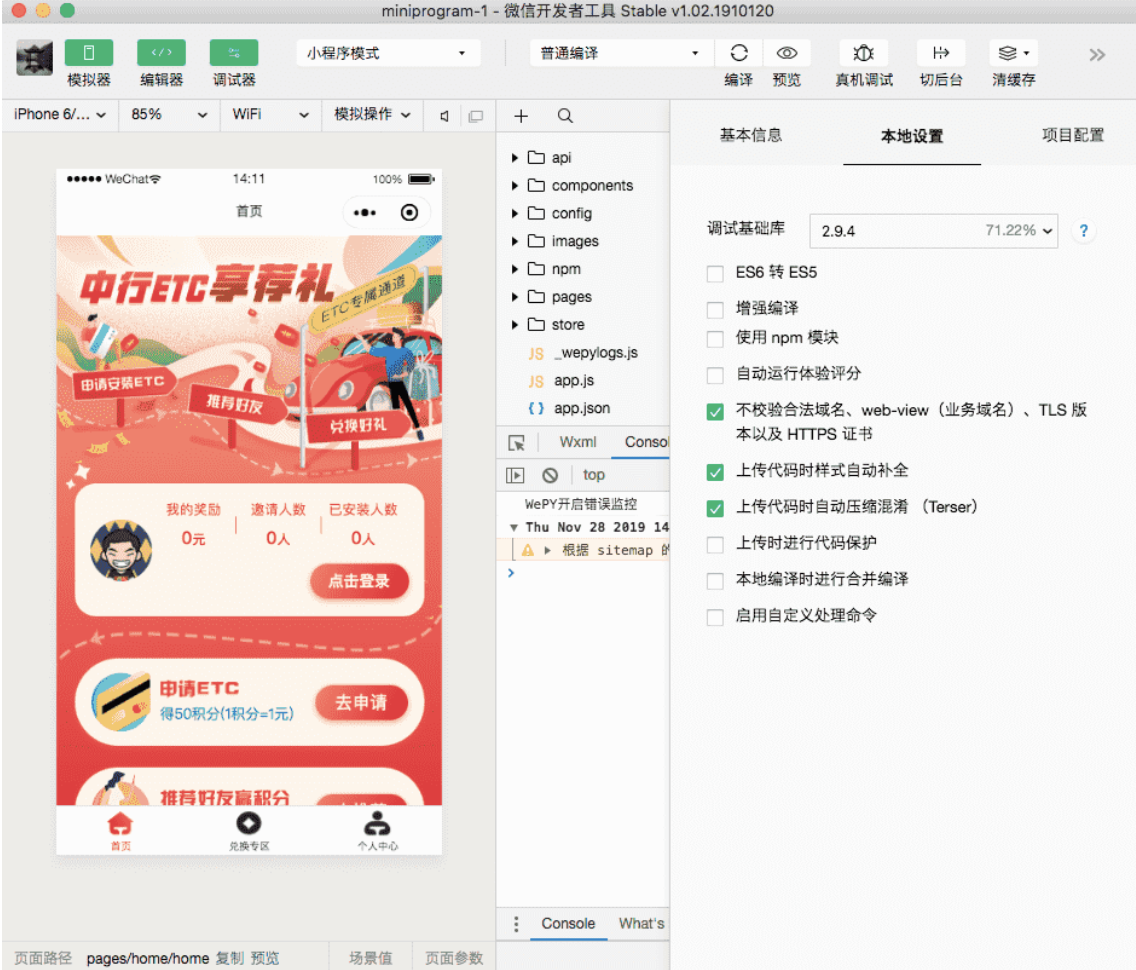
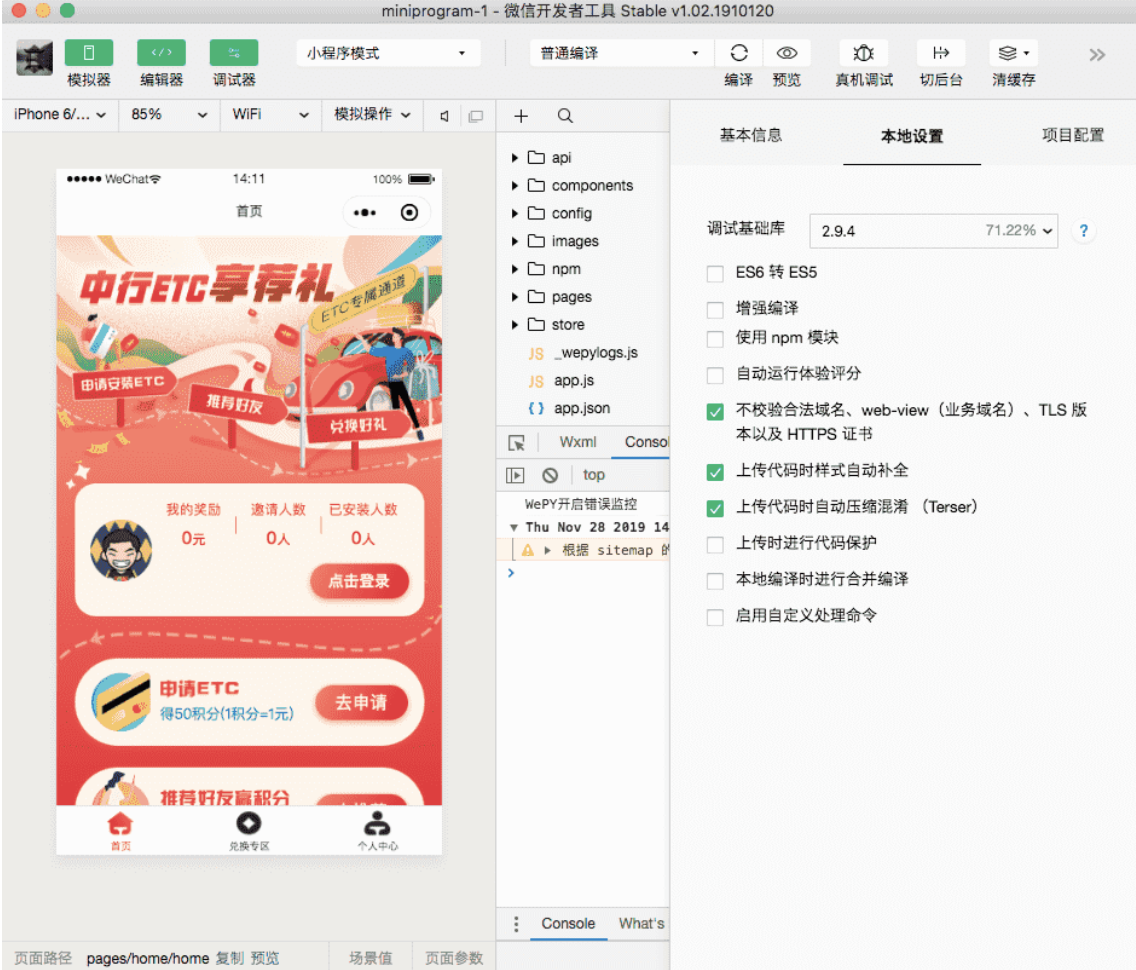
打开微信开发者工具,导入项目即可,对应id申请测试就可以
- 注意勾选不校验合法域名
- 勾掉e6转es5(这个小程序貌似并没有使用es6语法)

解包其它小程序可能项目配置略有不同。
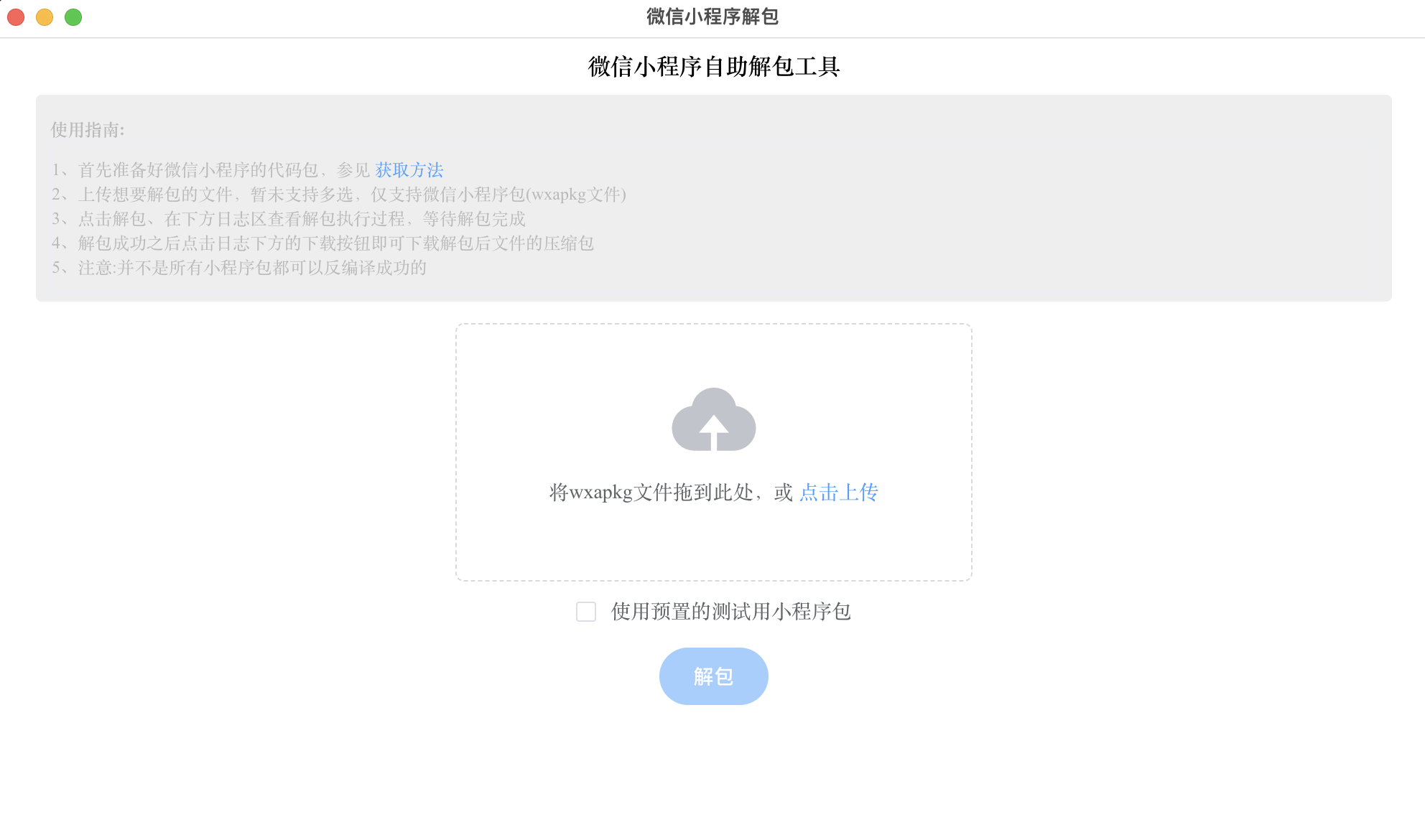
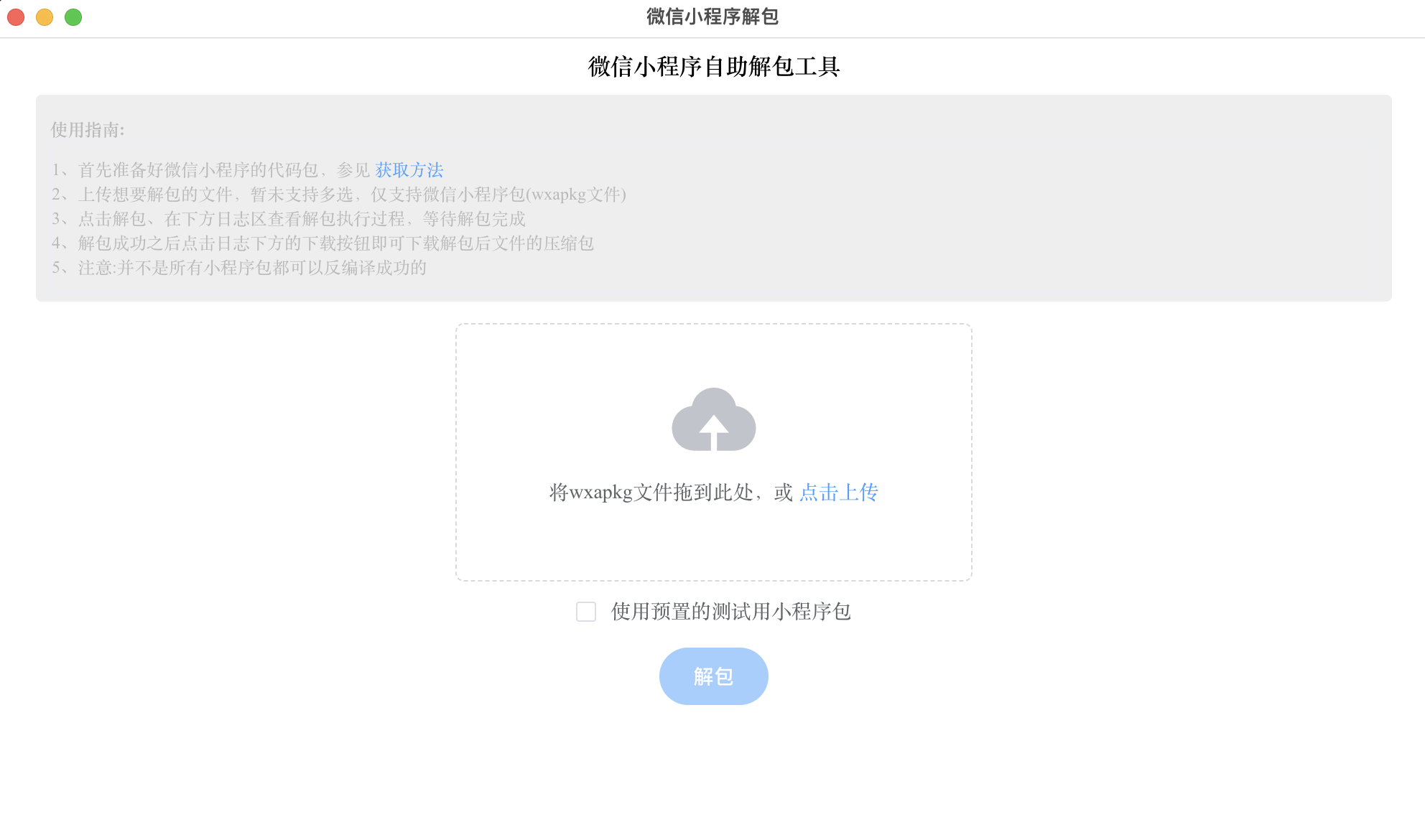
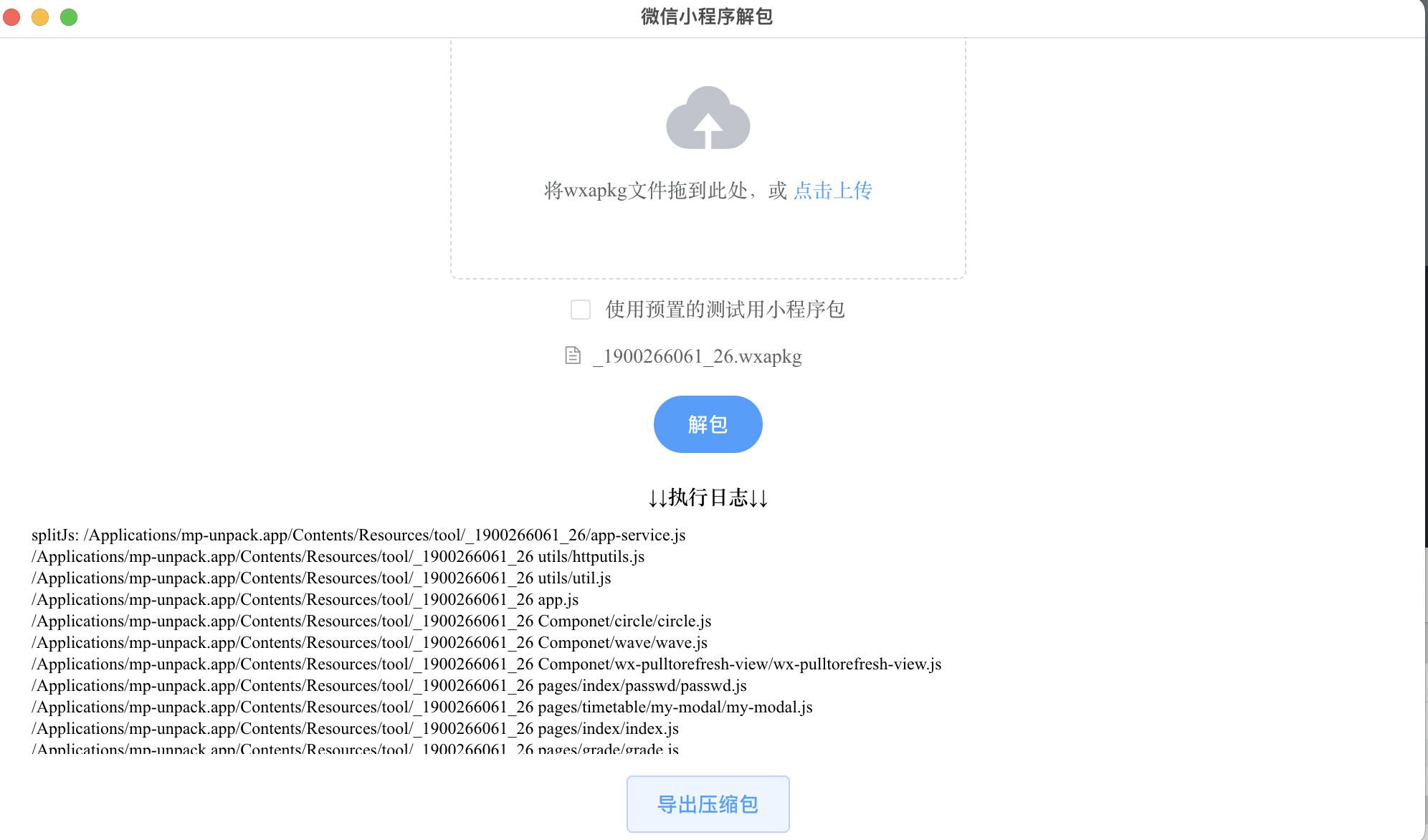
图形化操作
下载https://github.com/xuedingmiaojun/wxappUnpacker#自助解包客户端
根据自己的版本进行下载安装

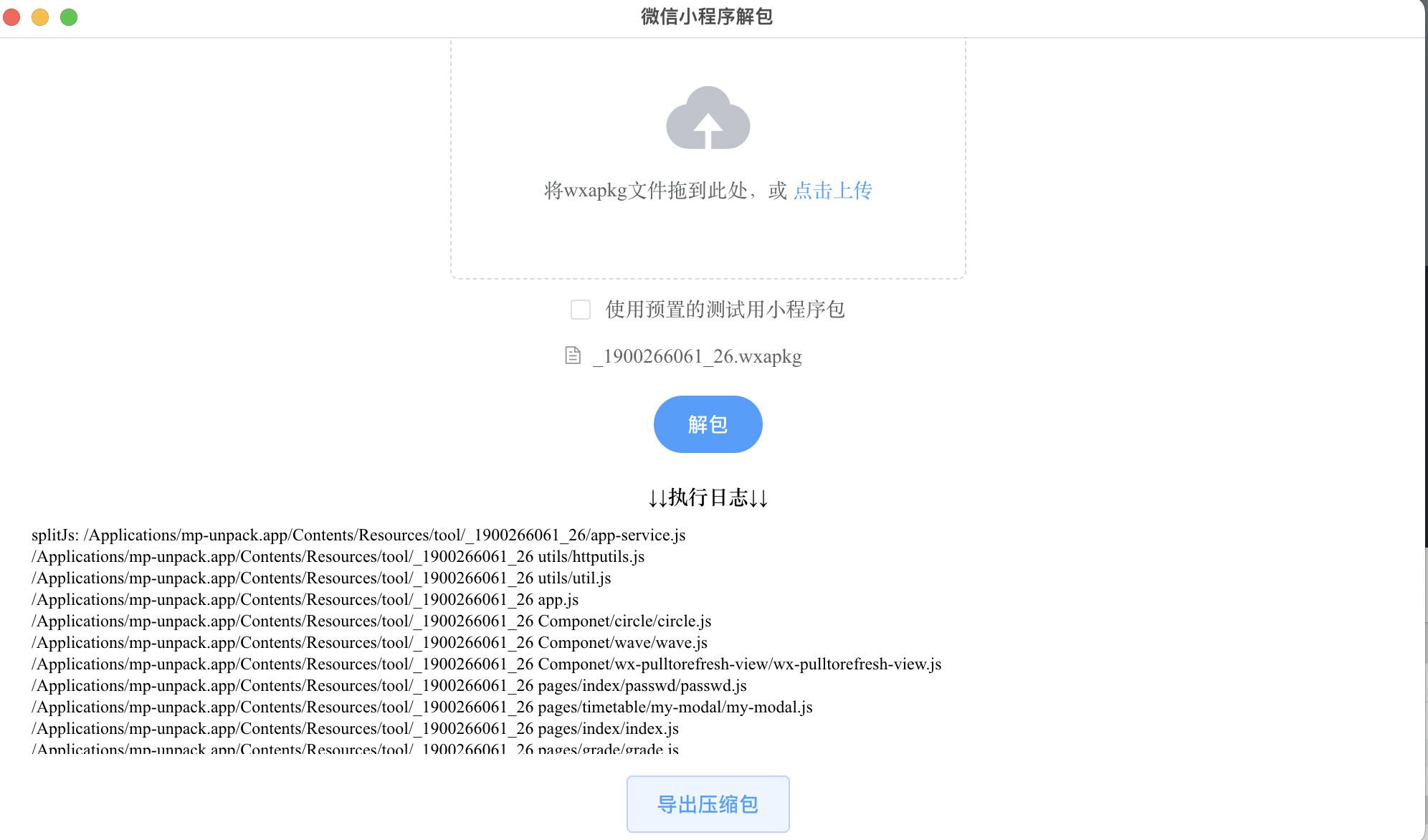
打开后直接上传对应的wxapkg文件即可

可以查看安全日志,并导出压缩包

参考链接
https://github.com/xuedingmiaojun/wxappUnpacker
https://github.com/wetools/wept
https://github.com/xuedingmiaojun/wxappUnpacker#自助解包客户端
http://xuedingmiao.com/blog/xcx_unpack.html